アイディア・レーンは頭の中のもやもやを整理・解決するツールです。
無料でお使い頂くことが出来ます
操作説明
アイディアを書く
- 画面上の四角をクリックすると、文字が入力できます。Enterで入力を終え、次のアイディアに移動します。

- 1行1アイディアです。複数行入力するときは別のアイディアになります。
- アイディア同士の関係を表現するには、後ほど説明する「階層化(インデント)」や、「関連化(リレーション)」を使います。
- 入力済みの文字を編集するには、アイディア上でEnterを押すかキーボードのF2キーを押します。

アイディアで編集を開始するとき
・Enter … カーソルは末尾に移動
・F2 … カーソルは先頭に移動
という違いがあります
アイディアとして入力するのはどんなもの?
- たとえば なかなか減らないToDo、旅行の計画、読書メモ、今の悩み、漠然と感じている課題など…
- まずは思うままに入力して、あとから整理します

ひとまず適当に入力しても
後から色々整理出来る
のがこのソフトの特徴です。
アイディアの様々な操作
階層化
- 入力済みのアイディアでTABキーを押すと1つ階層が下がります。ワープロなどのインデント付けと同じです。

- キーボード操作
- TABキーを押すと階層(インデント)が下がります
- SHIFT+TABキーを押すと階層(インデント)が上がります
- マウス操作
- ツールバーの「インデント上げ」「インデント上げ」ボタンを押します
- 階層構造を使うことで、アイディアに親子関係があることを表現出来ます。
- 階層を表す線は自動で表示されます。
文字の太さ・色などを変える
- アイディアは色々な表現(書式設定)が出来ます。

- 操作方法は、アイディア(またはレーンヘッダー/エリア内ヘッダー)を選択している状態でツールバーの各種ボタンを押すか、ショートカットキーを押します。
- 太字 …… Ctrl + B
- 斜体 …… Ctrl + I
- 下線 …… Ctrl + U
- 取消線 …… Ctrl + Shift + X
- 文字色 …… (ショートカットキーはありません)
- 枠の色 …… (ショートカットキーはありません)
- 塗りつぶしの色 …… (ショートカットキーはありません)
- チェックボックス …… Ctrl + Shift + C
- 数値モード(番号付きリスト)…… Ctrl + Shift + 7
- リンク先URL指定 …… Ctrl + K
- メモの追加 …… Ctrl + .
アイディアのサイズを変える
- 横幅:レーン(後述)のサイズを変えることで、アイディアの横幅を変えることが出来ます。
- 高さ:アイディアを選択して、枠の下側をドラッグすることで高さを変えることが出来ます。ダブルクリックで自動サイズ調整が可能です。

中カッコでグルーピング
複数のアイディアを視覚的にまとめ、共通のコメントを付けることができる機能が中カッコです。
動画をご覧ください。
✅ 中カッコの作成方法
- 同一エリア内で連続した複数のアイディアを選択します。
- ツールバーの「中カッコ」ボタンをクリックするか、ショートカットキー
Ctrl + }を押します。 - 選択したアイディアが中カッコで囲まれます。
- 中カッコの右側をクリックすると、コメントを記入することができます。
- グループ化したアイディアの要約や、共通のテーマ、補足情報などを記載するのに適しています
アイディアが1つだけでも中カッコを付けることができます。
🔄 中カッコの調整
- 中カッコの端をドラッグすることで、囲むアイディアの範囲を変更できます。
- 中カッコを削除するには、コメント欄の削除ボタンをクリックするか、選択して
Deleteキーを押します。
⚠️ 注意点
- 中カッコは、同一エリア内の連続したアイディアのみをグループ化できます。異なるエリアのアイディアや、非連続のアイディアを同じ中カッコで囲むことはできません。
- 1つのアイディアに対して、複数の中カッコを重ねることはできません。
この中カッコ機能を活用することで、アイディアの整理や構造化がより直感的に行えるようになります。ブレインストーミングやプロジェクトの計画、情報の分類など、さまざまなシーンでご活用ください。
アイディアの折りたたみ・展開
TABキーなどで階層化されたアイディアは、折りたたんだり、展開したりすることができます。情報量が多くなったときの見通し改善や整理整頓に役立ちます。
動画がありますので御覧ください:
参考:【2025年5月】idea Laneバージョンアップ – ツリー折りたたみとUX改善 – idea Lane
✅ 操作方法
- マウスカーソルを折りたたみたいアイディアにホバーして(スマホの場合はインデントの線をタップして)、左端にある「▶」マークをクリック
→ そのアイディアの下位階層が非表示になります - もう一度クリックすると再び展開されます
🔁 一括折りたたみ・展開
複数のエリアにまたがっている階層構造も、まとめて折りたたむ/展開することができます。
- 折りたたみボタン(▶)の隣にある…をタップすると、一括操作メニューが表示されます。特定レーンやキャンバス全体の階層表示を一括操作できます
📝 補足
- 折りたたみ状態は、次回の編集時にも引き継がれます
- 折りたたみ中でも検索機能を使えば中の内容も対象になります。ただ自動では展開されないため、全アイディアを先に展開してから検索した方が探しやすくなります
レーンの作成と編集
- レーン(列や行)を作ってアイディアを整理することが可能です。

- レーンの中の1つずつのマスを「エリア」と呼びます。レーンやエリアを作成するには、空いている領域にマウスを持って行って+が表示されたらクリックします。

- 作ったレーンの中に、他のレーンからアイディアをドラッグ&ドロップで持ってくることが出来ます
- レーンのヘッダーをクリックすることで、タイトルを設定することができます。
- レーンを挿入・削除するにはレーンのヘッダー部分(タイトルが書けるところ)にマウスを持って行って、メニューから選択することが出来ます
- レーンのヘッダーの太い部分をドラッグすることでサイズを変更することが出来ます。
- エリアは縦に複数選択すると、結合することが可能です。
レーンの区切り線を消したい場合は、設定画面から指定が可能です
リレーションの作成と編集
- アイディア同士の関係性を表現出来ます。

- リレーションの作成方法
- マウス:アイディアを選択後、右側にある小さな○をマウスでドラッグします。もしくはツールバーのボタンを押すことでもリレーション作成が開始出来ます。

- キーボード:アイディアでCtrl+Enterを押すとリレーション作成開始になるので、別のアイディアに移動してEnterを押すとリレーションが作られます。
- マウス:アイディアを選択後、右側にある小さな○をマウスでドラッグします。もしくはツールバーのボタンを押すことでもリレーション作成が開始出来ます。
- 作ったリレーション(線)をマウスでクリックすると、矢印を設定したりメモを書いたりすることが出来ます。

- アイディアを移動するとリレーションの線も一緒に移動します。
- リレーションを削除したい場合、リレーションをマウスでクリックしてから「線の削除」を選びます。
データの保存
データの保存は自動で行われます。保存のために手動で何かを行う必要性はありません。
なおオフライン(通信がつながっていない状態)になった場合は保存できませんのでご注意ください。
キャンバスの操作と管理
- 本ソフトではアイディアやレーンなどを表現する場を「キャンバス」と呼んでいます。他のソフトで言うところの「ファイル」や「文書」と同じものとお考えください。
- 他のキャンバスを開く
- 画面左上のボタンを押してください。キャンバスメニューが表示されますので、そこからキャンバスをクリックすることで開くことができます
- 新しいキャンバスの作成
- 画面左上のボタンを押してください。
- キャンバスメニューが表示されますので、そこから「新規」で新しいキャンバスを作ることが出来ます。
- キャンバス名の変更
- キャンバスを開いた状態で画面左上のキャンバス名をクリックしてください
- キャンバスの削除
- 画面左上のボタンを押してください。キャンバスメニューが表示されますので、そこから既存のキャンバスの右側にあるサブメニューをクリックし、削除を選ぶことができます。ゴミ箱機能は無く、削除したキャンバスは復旧できませんのでご注意ください。
- フォルダの管理
- キャンバスが増えてきたら、フォルダでの管理を検討します
- キャンバス一覧画面の左側、フォルダメニューから「フォルダの作成」が出来ます。
- 各フォルダのメニューから「フォルダ名の変更」「位置の変更」「フォルダの削除」をすることが出来ます。キャンバスを別フォルダに移動するには、キャンバスをドラッグしてフォルダを指定します。
🖨 印刷・PDFエクスポート機能
アイディア・レーンでは、現在のキャンバスの内容をそのまま印刷したり、PDFとして保存することができます。チームでの共有や、プレゼン資料への活用に最適です。
手順
- キャンバス名をクリックするとメニューが表示されます
- 「印刷」ボタンを押します
- 印刷設定画面が表示されるので、用紙サイズなどを選択してください
- 印刷品質を上げると出力に時間がかかります
- 印刷ボタンをおすことでブラウザの印刷ダイアログが表示されます。プリンタで印刷するか、PDFとして保存を選択してください
設定
- 画面全体の色を変える
- キャンバスを開いた状態で、画面右上の設定ボタンを押します。そこから画面の色を変えることが出来ます
- ツールバーの位置を変える
- キャンバスを開いた状態で、画面右上の設定ボタンを押します。ツールバーを上に配置するか下に配置するかを選ぶことが出来ます
テンプレート機能
idea Laneでは、ビジネスや問題解決に役立つ各種フレームワークをテンプレートとして利用できます。これにより、キャンバス作成時に構造を一から考える手間を省き、思考の整理や分析を効率的に進めることが可能です。
動画をご覧ください。
✅ テンプレートの利用方法
- キャンバス一覧画面で、左上の「メニュー」アイコン(または
Ctrl + ¥)をクリックします。 - 表示されたメニューから「テンプレート」を選択します。
- 利用したいテンプレートをクリックすると、プレビューが表示されます。
- プレビュー画面の右下にある「このテンプレートで新規作成」をクリックすると、選択したテンプレートを基にした新しいキャンバスが作成されます。
📚 利用可能なテンプレート一覧
現在、以下のテンプレートが利用可能です:
- SWOT分析
- 3C分析
- STP分析
- 4P分析
- PEST分析
- アンゾフの成長マトリクス
- PDCAサイクル
- PPM分析
- カスタマージャーニーマップ
- AIDMAモデル
- AARRRモデル
- エレベーターピッチ
- ジョハリの窓
- GEマッキンゼーマトリクス
- メリット・デメリット表
- 時間管理マトリクス(7つの習慣)
これらのテンプレートは、今後も追加予定です。
📝 活用のヒント
- 思考の効率化:フレームワークを活用することで、情報の整理や課題の明確化が迅速に行えます。
- 共通理解:共通のテンプレートを使用することで、チーム内での認識合わせや情報共有がスムーズになります。
- 学習ツールとして:各種フレームワークの構造を学ぶ際の参考資料としても活用できます。
テンプレート機能を活用することで、思考の整理や情報の可視化がより効果的に行えます。
キーボードショートカット
- キャンバス内の操作(アイディアの作成や編集など)
- Tab …… アイディアのインデントを下げる
- Shift+Tab …… アイディアのインデントを上げる
- Ctrl + Enter …… リレーション作成開始
- 既存アイディアでのEnter …… 文字の編集(カーソルは末尾)
- 既存アイディアでのF2 …… 文字の編集(カーソルは先頭)
- Insert …… 新規アイディアの挿入
- Shift + Insert …… 新規アイディアの挿入(上側)
- Ctrl + Insert …… 子アイディアの挿入
- Ctrl + カーソルキー……エリアを超えてジャンプ
- Ctrl + クリック …… アイディアの複数選択
- Shift + クリック …… アイディアの複数選択(まとめて選択。同レーン内のみ有効)
- Ctrl + C …… アイディアをクリップボードへコピー(現状、対象は文字のみとなります。インデントや書式などはコピーされません)
- Ctrl + V …… クリップボードから貼り付け
- アイディアの書式設定
- Ctrl + B …… 太字
- Ctrl + I …… 斜体
- Ctrl + U …… 下線
- Ctrl + Shift + X …… 取消線
- Ctrl+Shift+C …… チェックボックスモード
- Ctrl+Z …… 元に戻す
- Ctrl+Shift+Z (又は Ctrl+Y) ……やり直し
- Ctrl + F …… キャンバス内検索
- キャンバスの切り替え
- Ctrl+O 又は Ctrl+\ …… キャンバス一覧を表示 (同画面でのキーボード操作は今後対応予定)
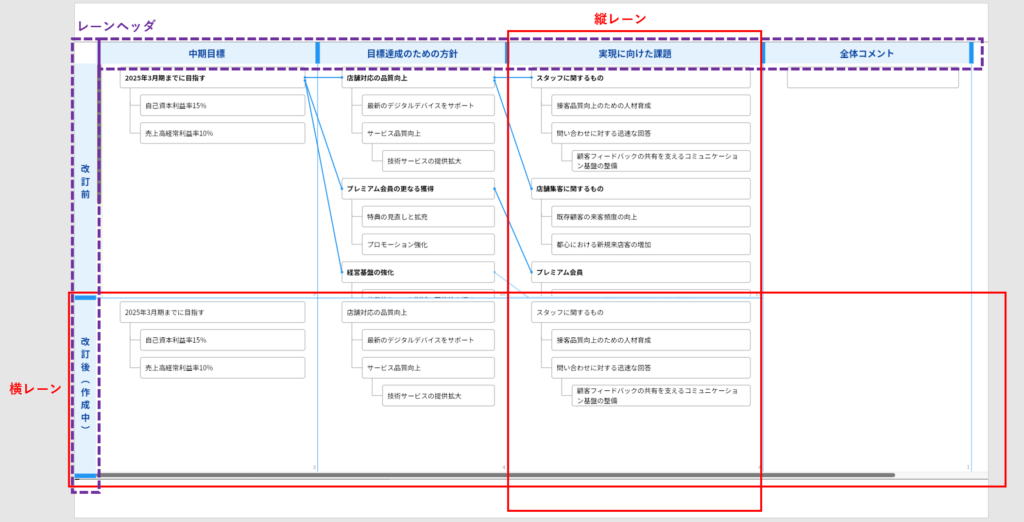
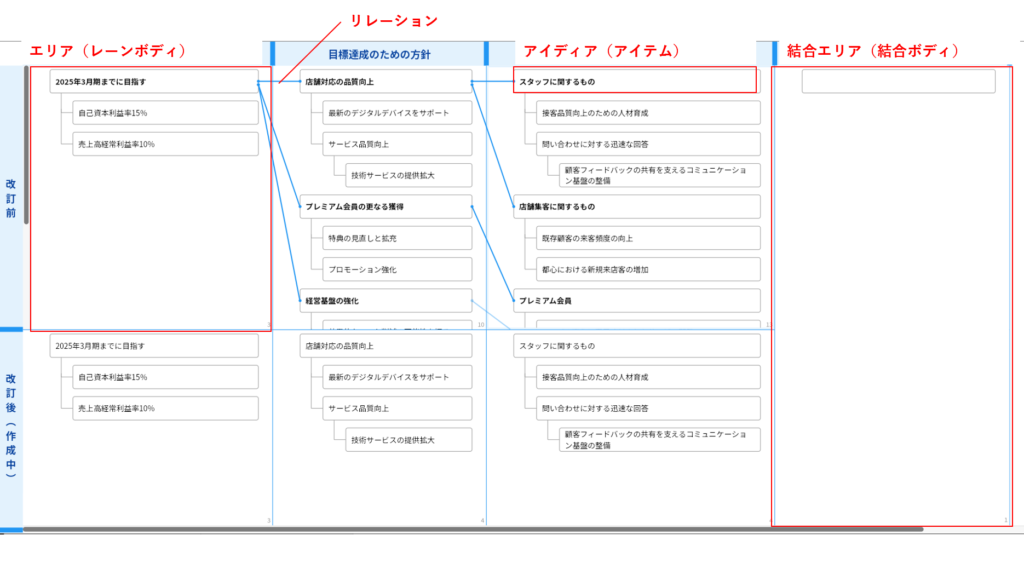
画面要素の名前


クリップボード経由のコピー&ペーストの仕様
アイディアをクリップボードへコピー、またはクリップボードから貼付けする際の仕様について記載します。
- アイディアをクリップボードにコピー&ペーストしたときに反映されるもの
- 対象
- アイディア内の文字
- アイディアのスタイル
- 太字
- 斜体
- 下線
- 取り消し線
- 文字色
- チェックボックスモード
- チェックボックスがONかOFFか
- URLリンク
- インデントレベル(階層)
- 対象外
- リレーション
- アイディが居るエリア(レーン)に関する情報
- 対象
- 複数アイディアを選択したときの仕様
- エリアをまたがるアイディアのクリップボードへのコピー ○
- エリアをまたがるアイディアへのペースト ×
- 他ソフトとの互換性
- Notion
- 太字 ○
- 斜体 △ (箇条書きリストの時はNotion側から斜体の情報が渡ってこないため)
- 下線 ○
- 取り消し線 ○
- 文字色 △ (箇条書きリストの時はNotionからは色情報が渡ってこないのと、Notion側で受け入れる色が限定されるため)
- チェックボックス× (Notionからはマークダウンしか渡ってこないため)
- URLリンク ○
- インデント ○(箇条書きリストの時)
- QUIP
- 太字 ○
- 斜体 ○
- 下線 ○
- 取り消し線 ○
- 文字色 ○
- チェックボックス △ (チェックON/OFF反映はQUIP独自の情報を渡す必要性あり)
- URLリンク ○
- インデント ○(箇条書きリストの時)
- Word
- 太字 ○
- 斜体 ○
- 下線 ○
- 取り消し線 ○
- 文字色 × (正しい情報がWordから渡ってこないことと、Word側の受け入れ仕様も不明なため)
- チェックボックス ×
- URLリンク ○
- インデント ○(箇条書きリストの時)
- Notion
制約事項
今後改善予定ですが、現時点では仕様となります。
- 基本的にPCでご利用下さい
- スマホやタブレットでも動作はしますが、機能に制約があり利便性が劣ります。一部の環境ではキーボード入力で画面が崩れる事象が発生する場合があります。
- オンライン状態でご利用下さい
- オフライン中の操作はサーバに反映されません
Q&A
レーンの区切り線を消せますか?
設定画面から指定可能です。
スマホアプリはありますか?
現状スマホアプリはありません。今後リリースしたいと考えていますが、スマホに特化した操作性にしたいため時間がかかると思います。
スマホからはブラウザ経由でご利用いただくか、Androidの場合はご自身でアプリ化が出来ます。Chromeで idea Lane (https://app.idea-lane.com/) を利用中に、Chormeのメニューを開き「アプリをインストール」を押すことで、スマホアプリとしてインストールすることが可能です。
表示言語を切り替えられますか?
現時点では日本語のみです。表示言語切り替えについては今後対応したいと考えています。
ご意見をお寄せください
idea Laneは機能追加・改善を継続的に行っていきます。ご意見・ご要望をお寄せください。
